Frame di HTML
Cara Membuat Frame HTML - Frame adalah teknik yang digunakan untuk membagi window menjadi beberapa bagian. Setiap bagian kita isi dengan sebuah halaman web yang sesuai. Keuntungan dari penggunaan frame adalah mudahnya pengaturan hubungan antar satu halaman dengan halaman lainnya.
Frame dapat digunakan untuk berbagai macam keperluan, antara lain:
1. Membuat suatu daftar isi pada suatu sisi frame, sedangkan sisi frame yang lain menampilkan isinya
2. Membuat suatu judul atau logo yang tidak berubah-ubah pada suatu sisi frame, sedangkan sisi frame yang lain menampilkan isis dokumen
3. Membuat suatu dokumen tanya jawab, dll.
Sama halnya seperti membuat tabel, dalam mendefinisikan frame, hal pertama yang harus dilakukan adalah mendefinisikan dahulu bentuk frame yang akan dibuat, misalnya bentuk frame pada contoh berikut:
Tag untuk membuat frame diawali dengan menggunakan <FRAMESET> dan diakhiri dengan </FRAMESET>. Pada file pendefinisi frame kita tidak lagi memerlukan tag <BODY></BODY>, sehingga struktur dasar pendefinisi frame adalah sebagai berikut:
Pada file pendefinisi frame ini, setiap kita akan membagi menjadi beberapa bagian, maka kita gunakan tag <FRAMESET></FRAMESET>. Atribut-atribut yang dapat menyertai tag ini adalah:
Frame dapat digunakan untuk berbagai macam keperluan, antara lain:
1. Membuat suatu daftar isi pada suatu sisi frame, sedangkan sisi frame yang lain menampilkan isinya
2. Membuat suatu judul atau logo yang tidak berubah-ubah pada suatu sisi frame, sedangkan sisi frame yang lain menampilkan isis dokumen
3. Membuat suatu dokumen tanya jawab, dll.
Cara Membuat Frame HTML
Untuk membuat halaman web yang menggunakan frame kita perlu membuat beberapa file html, yaitu:- Sebuah pendefinisi file. File tersebut kita butuhkan untuk menampilkan halaman web dengan bentuk frame
- Beberapa file pengisi frame, yang jumlahnya tergantung dari berapa bagian yang akan kita buat pada frame tersebut
Sama halnya seperti membuat tabel, dalam mendefinisikan frame, hal pertama yang harus dilakukan adalah mendefinisikan dahulu bentuk frame yang akan dibuat, misalnya bentuk frame pada contoh berikut:
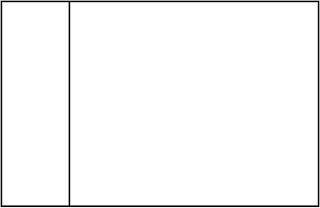
 |
| Frame A1 - Cara Membuat Frame HTML |
 |
| Frame A2 - Cara Membuat Frame HTML |
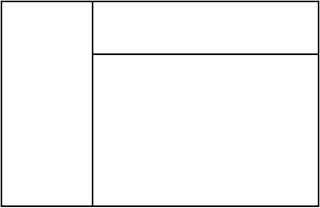
 |
| Frame B1 - Cara Membuat Frame HTML |
 |
| Frame B2 - Cara Membuat Frame HTML |
Cara Membuat Frame HTML
Untuk membuat frame seperti Frame A2, sebuah halaman kita bagi menjadi dua bagian terlebih dahulu secara horizontal seperti Frame A1, kemudian dibagi lagi hingga seperti Frame A2. Demikian pula untuk membuat Frame B2 harus melalui bentuk Frame B1. Urutan ini akan sangat memengaruhi bentuk frame yang akan kita bangun.Tag untuk membuat frame diawali dengan menggunakan <FRAMESET> dan diakhiri dengan </FRAMESET>. Pada file pendefinisi frame kita tidak lagi memerlukan tag <BODY></BODY>, sehingga struktur dasar pendefinisi frame adalah sebagai berikut:
1 | <html> |
2 | <head> |
3 | <title></title> |
4 | </head> |
5 | <frameset> |
6 | --- bagian frame --- |
7 | </frameset> |
8 | </html> |
Pada file pendefinisi frame ini, setiap kita akan membagi menjadi beberapa bagian, maka kita gunakan tag <FRAMESET></FRAMESET>. Atribut-atribut yang dapat menyertai tag ini adalah:
- BORDER, untuk menentukan tebal garis pemisah antar frame
- ROWS, untuk menentukan berapa baris bagian yang akan dibentuk
- COLS, untuk menentukan berapa kolom yang akan dibentuk
- NAME, untuk memberi identitas/nama bagi frame tersebut. Fungsinya adalah ketika frame tersebut dijadikan target untuk menampilkan suatu halaman.
- SRC, menunjukkan file yang mengisi frame tersebut.
- SCROLLING, untuk menunjukkan apakah kita akan menggunakanscrolling bar di samping atau di bawah halaman, opsi inputnya adalah "YES, NO atau AUTO".
Cara Membuat Frame HTML
Sekarang, kita akan membuat halaman web yang memiliki frame dengan tiga bagian (seperti gambar FRAME A2). Pertama, kita perlu membuat file pengisi frame sebanyak 3 buah.- Buatlah file HTML berikut, simpan dengan nama logo.html
1<html>2<head>3<title></title>4</head>5<bodybgcolor="#006699">6<h2><fontcolor="#FFFFFF">Cara Membuat WEB</font></h2>7</body>8</html> - Selanjutnya, buatlah file yang kedua, simpan dengan namamenu.html
1<html>2<head>3<title></title>4</head>5<bodybgcolor="#CCCCFF">6<h4>Latihan</h4>7Mencoba latihan membuat Frame HTML8</body>9</html> - Buatlah file yang ketiga, simpan dengan nama welcome.html
1<html>2<head>3<title></title>4</head>5<body>6<h2>Selamat Datang</h2>7<h4>Anda berada pada halaman latihan Membuat FRAME HTML</h4>8</body>9</html> - Yang terakhir adalah kita membuat file pendefinisi frame, simpan dengan nama index.html
01<html>02<head>03<title></title>04</head>05<framesetrows="25%,*"border="0">06<framename="atas"src="logo.html"/>07<framesetcols="20%,*">08<framename="menu"scrolling="no"src="menu.html"/>09<framename="isi"src="welcome.html"/>10</frameset>11</frameset>12</html>

Comments
Post a Comment