FORMAT DI DALAM HTML
CARA MENGGUNAKAN FORMAT DI HTML
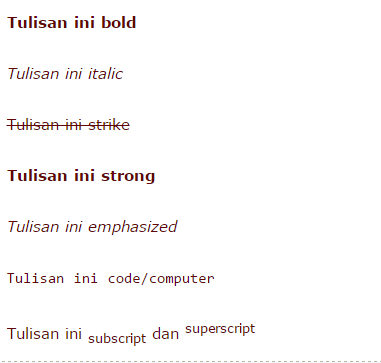
hello sahabat global HTML kali ini saya akan memebahas format yang terdapat pada dokumen HTML, didalam dokumen html memiliki banyak tag-tag lain yang berfungsi untuk mengubah sebuah tulisan,contoh pada gambar ini mungkin bisa menjelaskan teman-teman
contoh format di html :
<!DOCTYPE html>
<html>
<head><title>format html</title></head>
<body>
<p><b>tulisan ini bold</b></p>
<p><i>tulisan ini italic </i></p>
<p><strike>tulisan ini strike</strike></p>
<p><strong>tulisanini strong<p><em>tulisan ini emphasized</em</p>
<p><code>tulisan ini code/computer</code></p>
<p>tulisan ini<sub>subscript</sub>dan <sup> superscript</sup></p>
</body>
</html>
Catatan :
<i> dan <em> juga <b> dan <strong> meskipun keduanya sama-sama menampilkan hasil tulisan yang sama akan tetapi pada dasarnya keduanya berbeda.
<i> untuk hasil tulisan italic
<b> untuk hasil tulisan bold
Sedangkan <em> dan <strong> bertujuan untuk menampilkan tulisan dimana kita ingin user melihat tulisan atau kata itu sebagai hal yang penting. Saat ini hampir semua browser me-render <em> sebagai italic dan <strong> sebagai bold.
Bila suatu saat browser menetapkan bahwa <em> dan <strong> sebagai tulisan berwarna hijau maka itu bisa saja terjadi, yang penting anda tahu kalau <em> bukanlah italic dan <strong> bukanlah bold.
Referensi :
Referensi :


Comments
Post a Comment